- فونت کاغذ الف به روزرسانی شد!
- حال فونت فارسی خوب است!
- یک راه ساده برای مشکل جدا شدن حروف فارسی در فتوشاپ
- دانلود نسخه فارسی فونت وهم | WahmTypeface
- نسخه فارسی فونت کفا | Kafa Persian Typeface
- نسخه فارسی فونت حکایت | Hekayat Persian Typeface
- دانلود فونت منادی | Monadi Font
- دانلود فونت فارسی حساب | Hesab Typeface
- فونت مهر نستعلیق | Mehr Nastaliq Font
- فونت کاغذ الف
نویسنده: علی صابونچی
بین سالهای ۱۲۱۹ تا ۱۲۴۳ قمری (مصادف با
نیمه دوم قرن نوزدهم) دولت و مردم ایران در جنگ با روسیه تزاری متحمل
شکستهای سختی شدند. این شکستها علاوه بر از دست رفتن بخش بزرگی از ایران و نیز تحلیل قدرت سیاسی و اقتصادی در شمال کشور طبق معاهدۀ گلستان و
ترکمنچای، پیامد دیگری نیز به دنبال داشت و آن آگاهی دولتمردان و
نواندیشان جوان از وضعیت رو به وخامت کشور و عقبماندگی ایران از علوم و
فنون جهان مدرن بود. با انقلاب مشروطه روند آگاهی ایرانیان از عقبماندگی
علمی و فنی خویش اوج گرفت. از آغاز بیداری ایرانیان، برخی از دولتمردان،
نواندیشان و روشنفکران ایرانی در پی علتهای عقبماندگی ایران بودند. با
رشد تجددخواهی برخی از روشنفکران سردرگم از چگونگی و چیستی فرهنگ و هنر
ایران و مدهوش از تمدن جدید فرنگ، یکی از علتهای عقبماندگی ایران را
الفبا و خط فارسی بیانکردند و کوشیدند با ترقیب و تشویق برای تغیر خط
فارسی ایران و ایرانیان را چند گامی به پیش پرتاپ کنند. از مهمترین این
نواندیشان که یکی از علتهای عقبماندگی ایران را خط و الفبای فارسی
میپنداشت، سید حسن تقیزاده بود. او گمانمیکرد با تغیر خط فارسی، آموزش
در ایران آسانتر از پیش، به پیش میرود.
پیش از انقلاب مشروطه میرزا فتحعلی آخوندزاده (م. ۱۲۹۵ق) نیز پنداشته بود
که علت عقبماندگی کشورهای اسلامی الفبای ناقص عربی است. وی نخست الفبایی
از الفبای عربی اختراع کرد. در این الفبا حرفها متصل نوشته میشدند و
حرکات از حرفها به شمار میآمدند. وی بعداً این الفبا را تکمیلکرد. در
صورت تکمیلشده، حرفها منفصل از هم نوشتهمیشدند. آخوندزاده سرانجام به
فکر تعویض الفبا افتاد و الفبایی از روی الفبای روسی برای مسلمانان اختراع
کرد و نتوانست الفباهای اختراعی خود را رواجدهد (ابوالقاسمی، ۱۳۸۸: ۳۱۳).
در زمان کمال آتاتورک در ترکیه خطی ابداعی از الفبای لاتین جایگزین خط عربی شد. این بدعت در ترکیه برخی از روشنفکران علاقهمند به تغییر خط فارسی را بیش از پیش به تبدیل و تغییر خط فارسی
ترقیب نمود اما با تشکیل فرهنگستان اول زبان و ادبیات فارسی در سال ۱۳۱۴ و
پشتبانی دانشمندانِ زباندان و ادبشناس و برخی از دولتمردان زمان آروزهای مبدعان خط ناکام ماند.
تلفط برخی از واژگان زبان فارسی نو با گذر قرنها تغییراتی کردهاست که این تغییرات آوایی در خط اعمال نشدهاست. عدم پیشرفت تؤمان صورت ملفوظ و مکتوب در زبان فارسی بر پیچیدگیهای خط فارسی افزودهاست و آموزش آن را به
نوآموزان فارسیزبان و غیرفارسیزبان دشوار نمودهاست.
آنچه که پیشروی شماست پیشگفتاری بر مقالهای با عنوان درآمدی زبانشناختی
برای شناسایی خط فارسی نو است. پیشگفتار حاضر تنها به گونهای فهرستوار،
چکیدهای از ویژگیهای خط فارسی را بیانمیکند. پیش از واردشدن به بحث
اصلی بیان برخی از کلیات زبانشناختی الزامی است زیرا خواننده بدون داشتن
این کلیات ممکن است مطالب اصلی را به خوبی درکنکند. بنابراین نخست کلیاتی
از تاریخ خط و زبان فارسی و ویژگیهای نوشتار در دیگر زبانها را
میخوانیم؛ سپس فهرستوار به ویژگیهای خط فارسی نو میپردازیم. امید است
تا در مقاله اصلی هریک از ویژگیها به خوبی کاویدهشود.
زبان فارسی نو از زمان یعقوب لیث صفاری زبان رسمی ایرانیان گردید. فارسی نو دنبالۀ فارسی میانۀ زردشتی است (همو: ۲۶۱). به فارسی میانۀ زردشتی که آثار زردشتیان بدان نوشته شدهاست پهلوی کتابی نیز میگویند. فارسی میانه
دنبالۀ فارسی باستان است که در دورۀ ساسانی زبان رسمی ایران بودهاست (همو: ۱۳۲-۱۳۴). فارسی باستان، زبان قوم پارس بود. این زبان از زبان ایرانی
باستان منشعب شدهاست (همو: ۱۵). ایرانی باستان از زبانهای ایرانی و هندی است. این خانوادۀ زبانی جز خانوادۀ بزرگتری به نام هندی و اروپایی است
(همو: ۳-۹).
فارسی باستان به الفبای نوشته شدهاست که میخی نامیدهمیشود. علت نامگذاری آن بودهاست که حرفهای این الفبا به میخ شبیهاند. الفبای فارسی باستان
از الفبای اکدی و الفبای اکدی از الفبای سومری گرفته شدهاست. الفبای فارسی باستان ۳۶ حرف و ۳ واژه جداکن و ۸ اندیشه نگار دارد (همو: ۳۰).
الفبای فارسی میانه اصلی آرامی دارد. گونهای که برای نوشتن فارسی میانۀ زردشتی به کار میرفته، خطی متصل یا شکسته یا کتابی خطی است مخصوص نوشتن کتابها و نوشتههای روی پوست و پاپیروسها و کتیبهها و سکههای متأخر است. نویسندگان دوران اسلامی این خط را هامدبیره یعنی خط مردم یا همگان مینامیدند. این خط داری ۱۴ حرف اصلی است که بنا بر ابجد ترتیببندی میشود. (آموزگار و تفضلی،۱۳۸۲: ۴۵).
اساس الفبای خط فارسی از الفبای کوفی که در سدههای نخست اسلامی الفبای رسمی بود برداشت شدهاست(ابوالقاسمی،۱۳۸۸: ۳۱۱).
آنچه خطهای رایج را از هم متمایز میکند دلالت نویسهها یا نشانههای خطی بر واحدهای زبانی متفاوت است. خطهای به کارگرفته برای نوشتن زبانهای مرده و زنده را میتوان به سه دسته تقسیمکرد. برخی از خطوط واژه نگاراند بدین معنی که هر نویسه در آنها نماینده یک واژه یا تکواژ در زبان است. از این دسته خطها میتوان خطِ چینی را مثالزد. برخی دیگر از نظامهای نوشتاری هجاییاند یعنی برای هر هجا یک نشانۀ خطی دارند. خط فارسی باستان هجایی است. برخی از خطها الفباییاند یعنی برای هر واج در زبان یک نشانه خطی در نظر گرفتهمیشود. خط فارسی و عربی و لاتین از جمله خطهای الفبایی به شمار میآیند. در واقع خط فارسی و سایر زبانهایی که خط آنها الفبایی است، واج نگاراند و هیچ یک از خطوط الفبایی رایج برای ثبت علمی و دقیق آواهای زبان مناسب نیستند (مدرسی قوامی، ۱۳۹۰: ۵-۶).
ویژگیهایی اصلی خط فارسی را میتوان در پنج مورد دستهبندی کرد:
ا. یک نویسه برای نشاندادن چند آوا به کار میرود:
برای مثال نویسۀ «و» در واژههای واج، کوه، تو؛
۲. چند نویسه برای نشاندادن یک آوا به کار گرفتهشدهاند:
چون نویسههای «ص»، «ث»، «س» = [s]؛
۳. برخی از آواها با هیچ نویسهای نشان دادهنمیشوند: -َ = [a] -ِ = [e]، -ُ = [o]؛
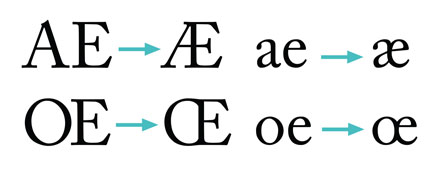
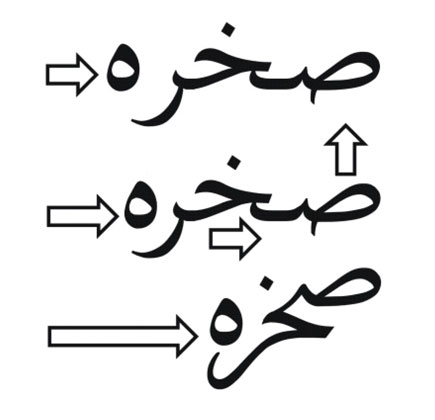
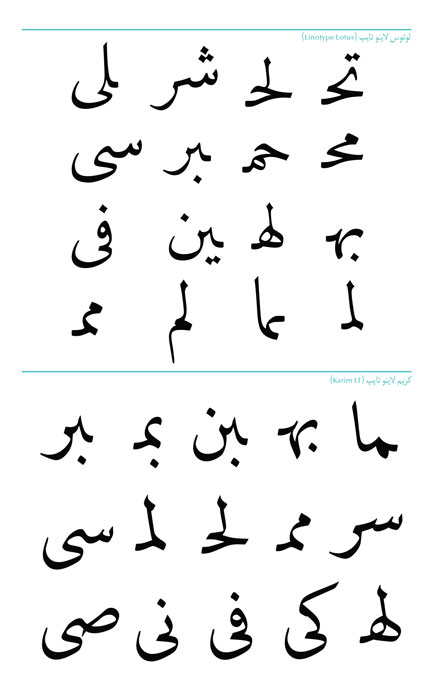
۴. برخی نویسهها گونههای متصل و منفصل دارند: برای مثال نویسۀ «غ» در
جایگاههای مختلف به گونۀ «غ»، «غـ»، «ـغـ»، «ـغ» نوشتهمیشود؛
۵. برخی از نویسهها نشاندهنده هیچ آوایی نیستند. چون نویسۀ «و» در واژۀ
خواهر و خویش و خود و خوید (صفوی، ۱۳۹۱: ۹۱-۹۳)، (مدرسی قوامی، ۱۳۹۰: ۶-۷).
در نگارش فارسی برخی از واژهها هنوز به شکلی نوشتهمیشوند که قرنها پیش
تلفظ میشدهاند. در واقع صورت مکتوب برخی از واژهها با صورت ملفوظ
امروزین آنان اختلاف دارد. فارسی چون بسیاری از زبانهای مرده و زنده که از خط آرامی برای نگارش بهرهبردند دارای املای تاریخی است. این ویژگی در همه زبانهای ایرانی میانه که از خطوطی با اصل آرامی استفادهکردند رایج است.
ویژگیهای ۵ و ۱ خط فارسی را میتوان با املای تاریخی توجیهکرد.
بررسی و شرح هر یک از ویژگیهای برشمرده نیازمند بیان برخی از مقدمات
زبانشناختی چون آشنایی با آوا، واج، تکواژ و واژه است که در این پیشگفتار
کوچک و مختصر نمیگنجد. چنان که پیش از این گفته شده در مقالهای دیگر به هر یک از این ویژگیها خواهیم پرداخت تا علت پیچدگیهای خط فارسی با
رویکردی علمی روشن شود.
منابع:
آموزگار، ژاله؛ تفضلی، احمد. (۱۳۸۲). زبان پهلوی، ادبیات و دستور آن. تهران: معین.
ابوالقاسمی، محسن. (۱۳۸۸). تاریخ زبان فارسی. تهران: سمت.
صفوی، کورش. (۱۳۹۱). آشنایی با زبانشناسی در مطالعات ادب فارسی. تهران: علمی.
مدرسی قوامی، گلناز. (۱۳۹۰). آواشناسی: بررسی علمی گفتار. تهران: سمت.
منبع: farsitypedesign.com